React Developer Tools
このページで学ぶこと
- React Developer Tools をインストールする方法
ブラウザ拡張機能
React を使ったウェブサイトをデバッグする最も簡単な方法は、React Developer Tools というブラウザ拡張機能をインストールすることです。これは複数の人気のブラウザで利用可能です:
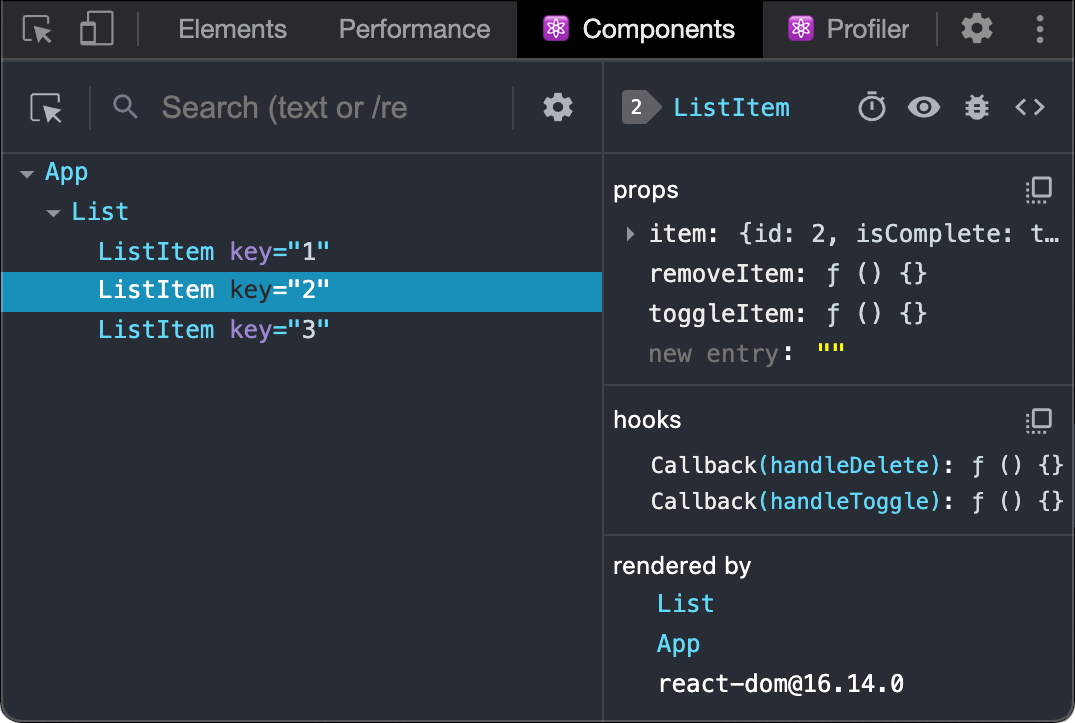
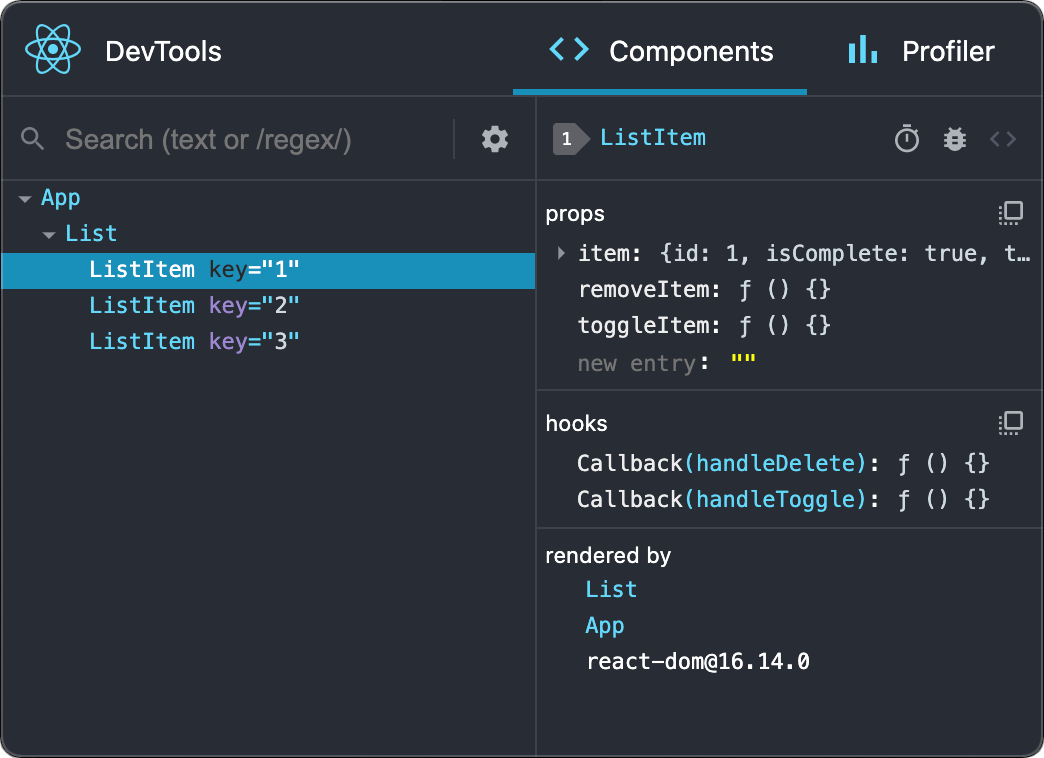
これで、React で構築されたウェブサイトを訪れると、Components と Profiler パネルが表示されるようになります。

Safari および他のブラウザ
他のブラウザ(例えば、Safari)の場合、 react-devtools の npm パッケージをインストールします:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools次に、ターミナルから開発者ツールを開きます:
react-devtoolsそして、ウェブサイトの <head> の先頭に以下の <script> タグを追加して、ウェブサイトを接続します:
<html>
<head>
<script src="http://localhost:8097"></script>ここでブラウザでウェブサイトをリロードし、開発者ツールで表示できるようにしてください。

モバイル (React Native)
React Developer Tools は React Native を使って構築されたアプリの調査にも利用できます。
React Developer Tools を最も簡単に使う方法は、グローバルにインストールすることです。
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools次に、ターミナルから開発者ツールを開きます。
react-devtoolsこれで、実行中のローカルな React Native アプリに接続されるはずです。
数秒待っても開発者ツールが接続されない場合は、アプリをリロードしてみてください。